
Kanzi Studio 从该滑块创建预设件,并在您的工程中对其进行实例化处理。
最大值 (Maximum Value) 定义滑块的最高值。
最小值 (Minimum Value) 定义滑块的最低值。
步进值 (Step Value) 定义旋钮在导轨上移动的增量。
值 (Value) 属性设置旋钮在导轨上的初始位置。如果未设置最小值 (Minimum Value) 和最大值 (Maximum Value) 属性,则范围在 0 和 1 之间。
- 纹理 (Texture) 属性定义旋钮和轨道的外观。
通过滑块 (Slider) 节点,可以让用户使用视觉指示器在最小值与最大值之间更改数值。 当您沿生成消息的轨迹移动旋钮时:拖动开始、拖动完成、值已更改。
要了解如何创建滑块,请完成滑块教程。请参阅教程:创建滑块。
滑块 (Slider) 节点有焦点时,使用:
要使用键盘键移动滑块旋钮,需在属性 (Properties) 中设置该滑块的步进值 (Step Value) 属性,定义每次按下键时旋钮移动多少步。
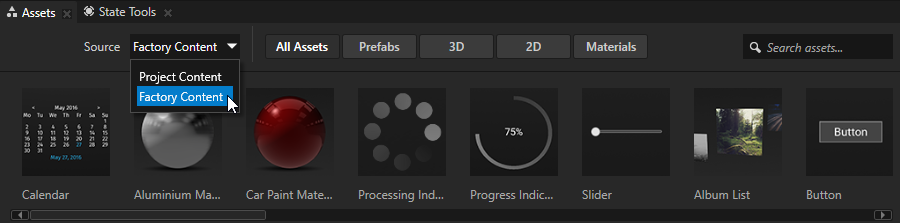
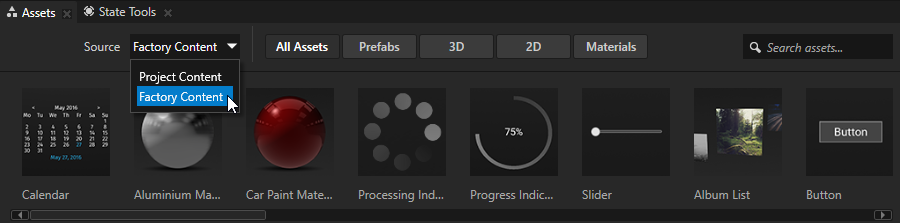
要创建滑块:

最大值 (Maximum Value) 定义滑块的最高值。
最小值 (Minimum Value) 定义滑块的最低值。
步进值 (Step Value) 定义旋钮在导轨上移动的增量。
值 (Value) 属性设置旋钮在导轨上的初始位置。如果未设置最小值 (Minimum Value) 和最大值 (Maximum Value) 属性,则范围在 0 和 1 之间。
当 Kanzi 随附的滑块不符合您的要求时,您可以创建自己的滑块。
要创建您自己的滑块:
 并选择 3D 滑块 (Slider 3D) 或 2D 滑块 (Slider 2D)。
并选择 3D 滑块 (Slider 3D) 或 2D 滑块 (Slider 2D)。

轨迹布局的轨迹用作沿其移动滑块旋钮的轨道。Kanzi Studio 默认创建并使用圆形轨迹。您可以使用角度、弧形、圆形、椭圆、直线、矩形、螺旋、样条或梯形轨迹。请参阅轨迹。
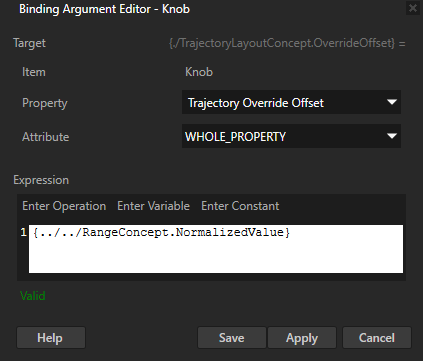
{../../RangeConcept.NormalizedValue}点击保存 (Save)。请参阅使用绑定。


最大值 (Maximum Value) 定义滑块的最高值。
最小值 (Minimum Value) 定义滑块的最低值。
步进值 (Step Value) 定义旋钮在导轨上移动的增量。
值 (Value) 属性设置旋钮在导轨上的初始位置。如果未设置最小值 (Minimum Value) 和最大值 (Maximum Value) 属性,则范围在 0 和 1 之间。
要设置 2D 节点的外观:





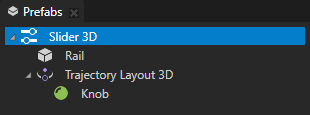
要创建具有自定义外观的 3D 滑块节点:
//创建一个名为 Custom 3D slider 的 3D 滑块节点。
Slider3DSharedPtr slider3d = Slider3D::create(domain, "Custom 3D slider");
//将 3D 滑块节点添加到场景节点中。
scene->addChild(slider3d);
//将 3D 滑块节点的大小设置为 4 个设备无关单位宽、
//2 个设备无关单位高和 1 个设备无关单位深。
slider3d->setWidth(4.0f);
slider3d->setHeight(2.0f);
slider3d->setDepth(1.0f);
//使用 3D 轨迹布局节点定义滑块的旋钮要沿哪个轨道移动。
//创建一个名为 Slider rail 的 3D 轨迹布局节点。
TrajectoryLayout3DSharedPtr trajectoryLayout = TrajectoryLayout3D::create(domain, "Slider rail");
//使用球体节点定义沿滑块轨道移动的旋钮的外观。
//创建一个名为 Slider knob 且其半径为 1 个设备无关单位的蓝色球体节点。
Model3DSharedPtr sliderKnob = Model3D::createSphere(domain, "Slider knob", 1.0f, 20, 20, ThemeBlue);
//将球体节点设置为 trajectoryLayout 3D 轨迹布局节点的子对象。
trajectoryLayout->addChild(sliderKnob);
//将布局添加为 2D 滑块节点的子节点。
//您可以将用于定义轨道的 2D 轨迹布局节点放在
//场景图中的任意位置,而且它不必是 3D 滑块节点的直接子对象。
slider3d->addChild(trajectoryLayout);
//旋钮在轨道上的移动基于对 TrajectoryLayout3D::StaticTrajectoryOffsetProperty 属性进行的修改,
//而属性是根据 Slider3D::ValueProperty 属性而设置的。
// "../.." 是旋钮(球体节点)到 3D 滑块节点的路径。
BindingSharedPtr binding = Binding::create(domain, "../..", Slider3D::ValueProperty,
PropertyFieldWhole,
TrajectoryLayout3D::OverrideOffsetProperty,
PropertyFieldWhole);
//将绑定添加到节点,绑定使旋钮能够在轨道上移动。
sliderKnob->addBinding(binding);
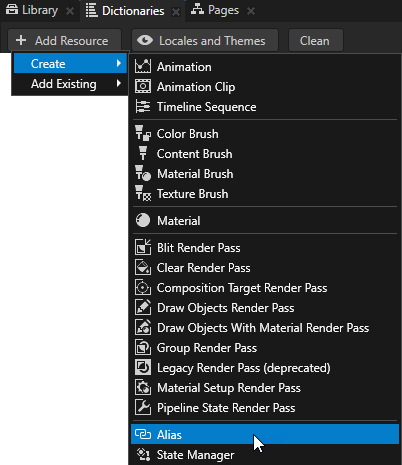
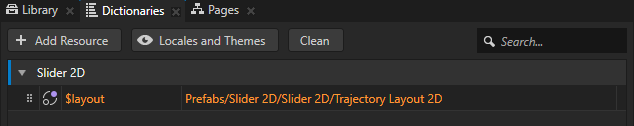
//创建一个别名并使其指向用于定义滑块轨道的 3D 轨迹布局节点。
ResourceID alias("$layout");
string path("obj:///" + trajectoryLayout->getName());
//将别名添加到滑块 3D 节点的资源字典中。
slider3d->addResource(alias, path);
//创建 3D 轨迹布局节点的轨迹,轨迹将用作 3D 滑块节点的轨道。
//在 x 轴上创建一个直线轨迹,其长度 5 个设备无关单位,名称为 Line trajectory。
TrajectorySharedPtr trajectory = Trajectory::createLine(Vector3(), Vector3(1.0f, 0.0f, 0.0f), 5.0f, domain, "Line trajectory");
//设置轨迹布局 3D 节点,以使用直线轨迹。
trajectoryLayout->setTrajectory(trajectory);
//设置轨迹布局 3D 节点,以使其根据父节点
//(在本例中为滑块 3D 节点)的大小设置自己的大小。
trajectoryLayout->setHorizontalAlignment(Node::HorizontalAlignmentStretch);
trajectoryLayout->setVerticalAlignment(Node::VerticalAlignmentStretch);
trajectoryLayout->setDepthAlignment(Node::DepthAlignmentStretch);
有关详细信息,请参阅 API reference中的 Slider3D 类。
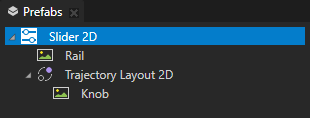
要创建具有自定义外观的 2D 滑块节点:
//创建一个名为 Custom 2D slider 的 2D 滑块节点。
Slider2DSharedPtr slider = Slider2D::create(domain, "Custom 2D slider");
//将 2D 滑块节点的大小设置为 400 像素宽、200 像素高。
slider->setSize(400.0f, 200.0f);
//使用 2D 轨迹布局节点定义滑块的旋钮要沿哪个轨道移动。
//创建一个名为 Slider rail 的 2D 轨迹布局节点。
TrajectoryLayout2DSharedPtr trajectoryLayout = TrajectoryLayout2D::create(domain, "Slider rail");
//使用图像节点定义沿滑块轨道移动的旋钮的外观。
//创建一个名为 Slider knob 的图像节点。
Image2DSharedPtr knob = Image2D::create(domain, "Slider knob");
//将图像节点设置为 trajectoryLayout 2D 轨迹布局节点的子对象。
trajectoryLayout->addChild(knob);
//创建一个别名并使其指向用于定义滑块轨道的 2D 轨迹布局节点。
ResourceID alias("$layout");
string path("obj:///" + trajectoryLayout->getName());
//将别名添加到 2D 滑块节点的资源字典中。
slider->addResource(alias, path);
//将布局添加为 2D 滑块节点的子节点。
//您可以将用于定义轨道的 2D 轨迹布局节点放在
//场景图中的任意位置,而且它不必是 2D 滑块节点的直接子对象。
slider->addChild(trajectoryLayout);
//创建 2D 轨迹布局节点的轨迹,轨迹将用作 2D 滑块节点的轨道。
//在 x 轴上创建一个直线轨迹,长度为 350 像素,名称为 Line trajectory。
TrajectorySharedPtr trajectory = Trajectory::createLine(Vector3(), Vector3(1.0f, 0.0f, 0.0f), 350.0f, domain, "Line trajectory");
//设置 2D 轨迹布局节点,以使用直线轨迹。
trajectoryLayout->setTrajectory(trajectory);
//设置 2D 轨迹布局节点,以使其根据父节点
//(在本例中为 2D 滑块节点)的大小设置自己的大小。
trajectoryLayout->setHorizontalAlignment(Node::HorizontalAlignmentStretch);
trajectoryLayout->setVerticalAlignment(Node::VerticalAlignmentStretch);
//旋钮在轨道上的移动基于对 TrajectoryLayout2D::StaticTrajectoryOffsetProperty 属性进行的修改,
//而属性是根据 Slider2D::ValueProperty 属性而设置的。
// "../.." 是旋钮(图像节点)到 2D 滑块节点的路径。
BindingSharedPtr binding = Binding::create(domain, "../..", Slider2D::ValueProperty,
PropertyFieldWhole,
TrajectoryLayout2D::OverrideOffsetProperty,
PropertyFieldWhole);
//将 2D 滑块节点添加到 2D 视口节点。
viewportNode->addChild(slider);
//从预设件模板的实例获取旋钮实例。
Node2DSharedPtr knobInstance = slider->getPresenter()->getLayout()->getChild(0);
//将绑定添加到节点,绑定使旋钮能够在轨道上移动。
knobInstance->addBinding(binding);
有关详细信息,请参阅 API reference中的 Slider2D 类。
要查看 滑块 (Slider) 节点可用属性类型和消息的完整列表,请参阅 Slider 2D和 Slider 3D。
